# 介绍
# PcyIDE是什么
PcyIDE 中文全称为 松果云集成开发环境。
它是一款集成到嵌入式开发板中的网页版Python开发环境。

与以往的使用USB数据线的本地式开发方式不同,使用PcyIDE可以完全脱离USB数据线,实现无线、远程方式开发!

![]()
它支持很多开发板,比如当下非常热门的ESP32、树莓派等,凡是可以运行python或micropython的芯片,均可完美支持。 只需要将您的电脑、平板或手机,与您的开发板在网络上互通即可。
开发只需三步:
- 将开发板接入网络
- 在电脑上打开浏览器,输入开发板IP地址
- 开始编程!
# 快速上手
# 准备工作
由于PcyIDE相当于一台完整的小型网站服务器,对硬件有一定的资源要求。 我们用ESP32开发板举例,至少满足以下要求才可运行:
硬件资源要求
- 内存空间至少4MB
- 程序空间至少4MB
想要使用PcyIDE,还必须预先烧写专门的固件,固件下载和烧写方法,后续即将开放。
我们为您准备好了已经烧写固件并测试通过的ESP32开发板。请到
松果云淘宝店 (opens new window)购买。
 (opens new window)
(opens new window)
# 让我们开始
1.首先,给ESP开发板上电,将会自动打开Wifi热点,
您通过电脑搜索Wifi信号,将会搜索到一个以 PineconeYun 开头的Wifi信号。
连接这个Wifi,密码默认输入12345678。

2.打开网页浏览器,建议使用最新版的谷歌、火狐、Opera。
在地址栏输入192.168.4.1/admin,回车。将会显示登录界面。

注意
受限于ESP32的性能, 第一次加载网页将会比较漫长,大概1-2分钟,请耐心等待。当再次打开时就是秒开了。
用户名:admin 固定不可修改
密码默认为:123456
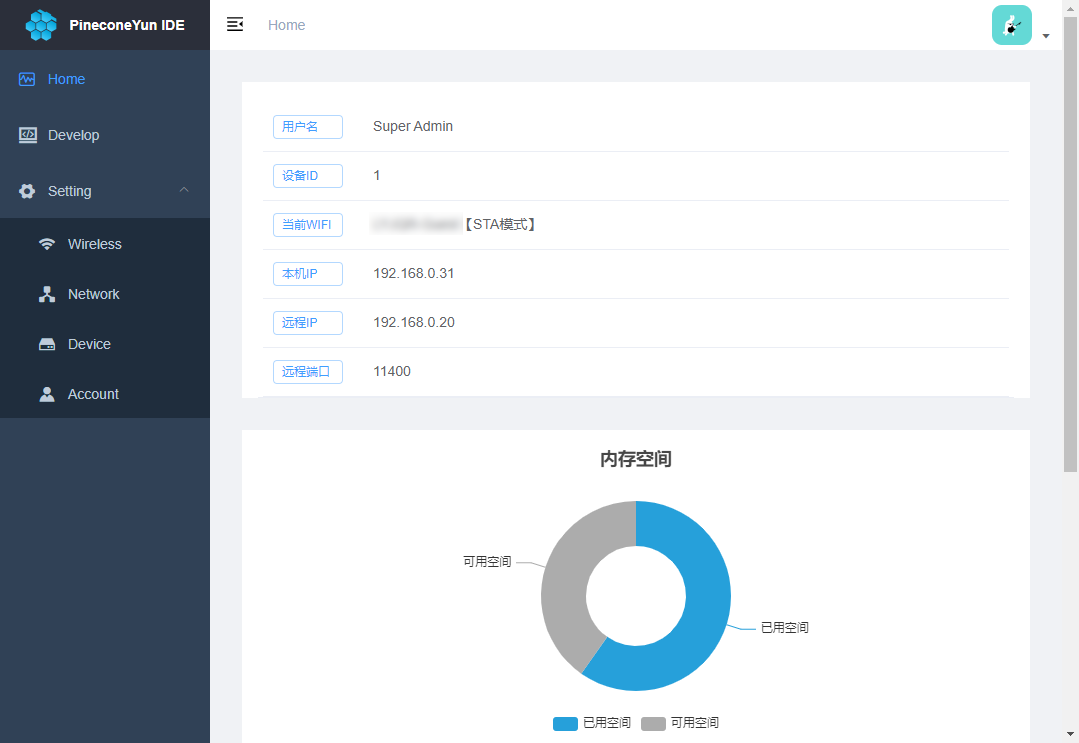
点击Login按钮进入后台管理界面
 然后,点击左侧边栏里的
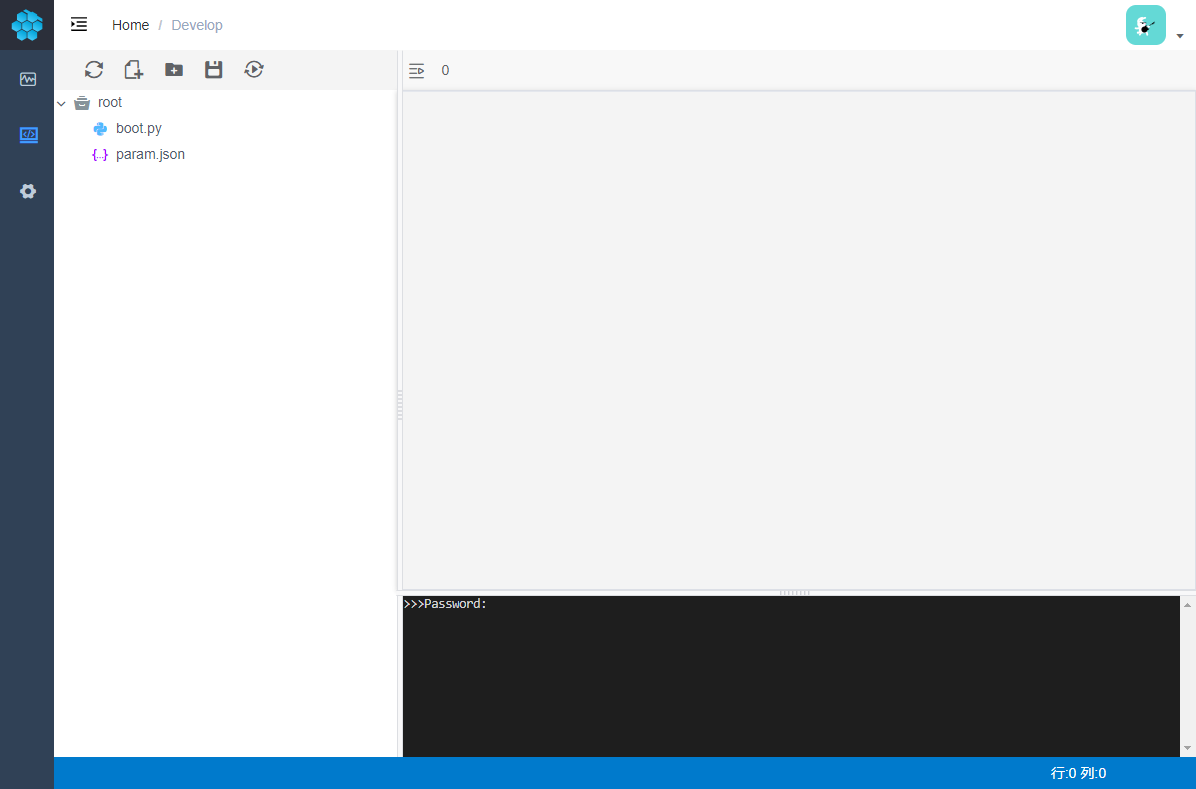
然后,点击左侧边栏里的Develop,进入开发界面:
 接下来就可以在这个界面进行开发了。
当然了,每当开发一个新东西,
我们都是先打印
接下来就可以在这个界面进行开发了。
当然了,每当开发一个新东西,
我们都是先打印Hello World
开发板根目录下,默认只有boot.py param.json这两个文件。
这两个文件是自动生成的,
boot.py将会在开发板上电后,首先执行。
param.json保存了相关配置参数。
不建议在boot.py中进行编程,因为它会被系统直接自动覆盖。
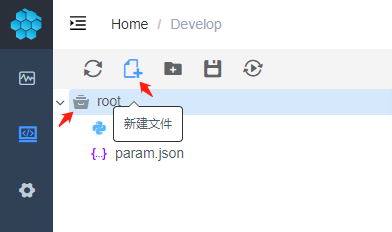
我们可以在根目录下,新建main.py。系统执行完boot.py将会执行此文件。
在点击新建文件按钮前,需要首先选中文件树中对应的目录。

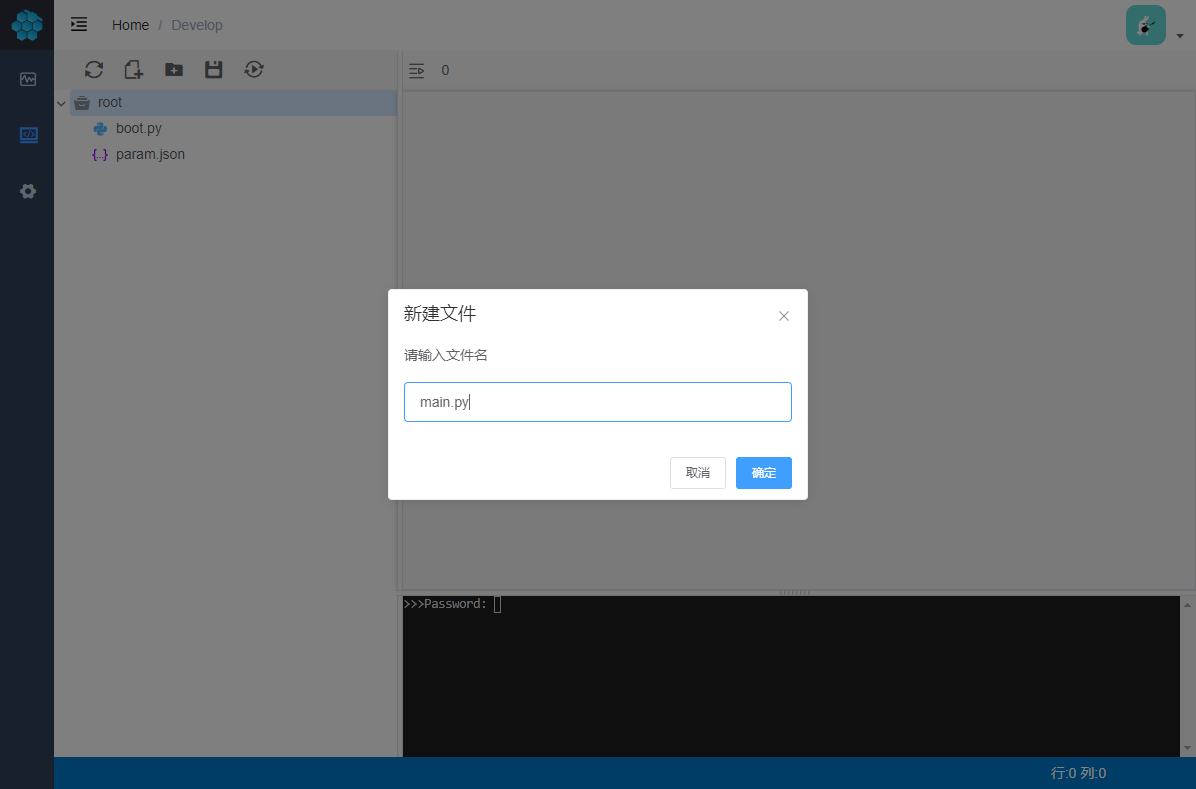
在弹出的对话框中输入文件名。

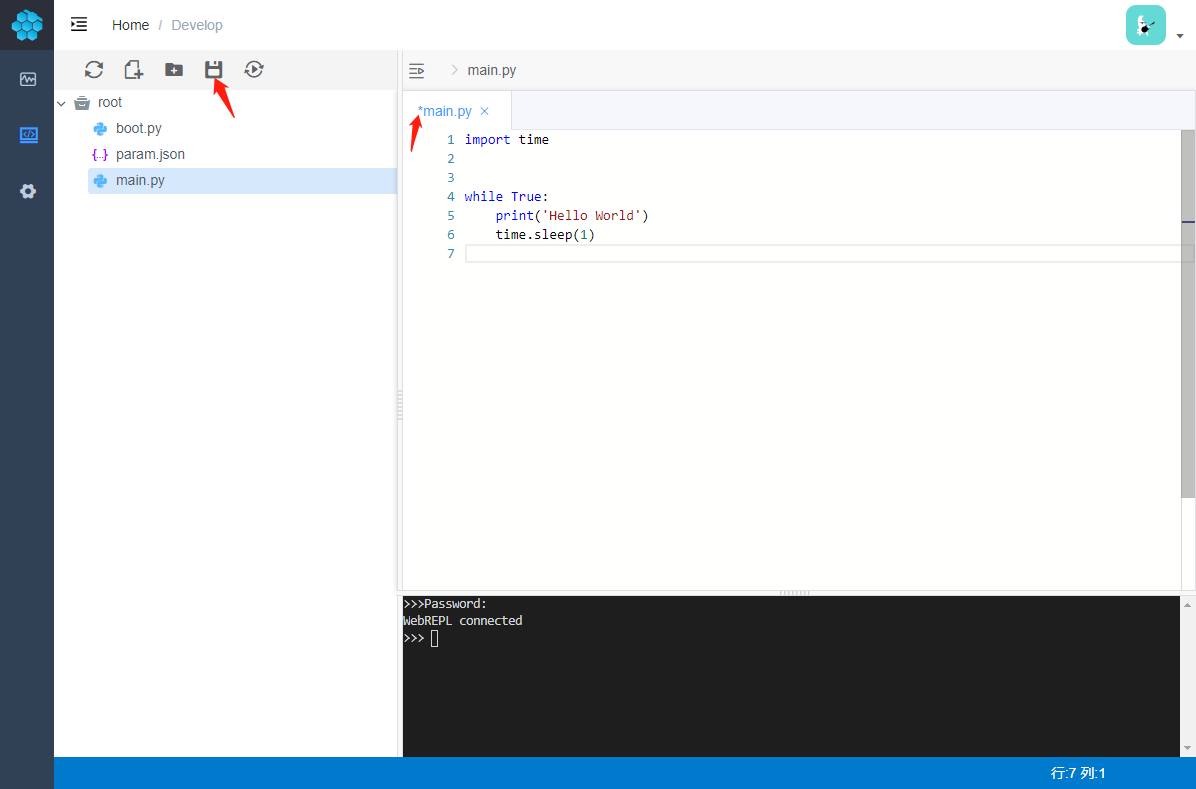
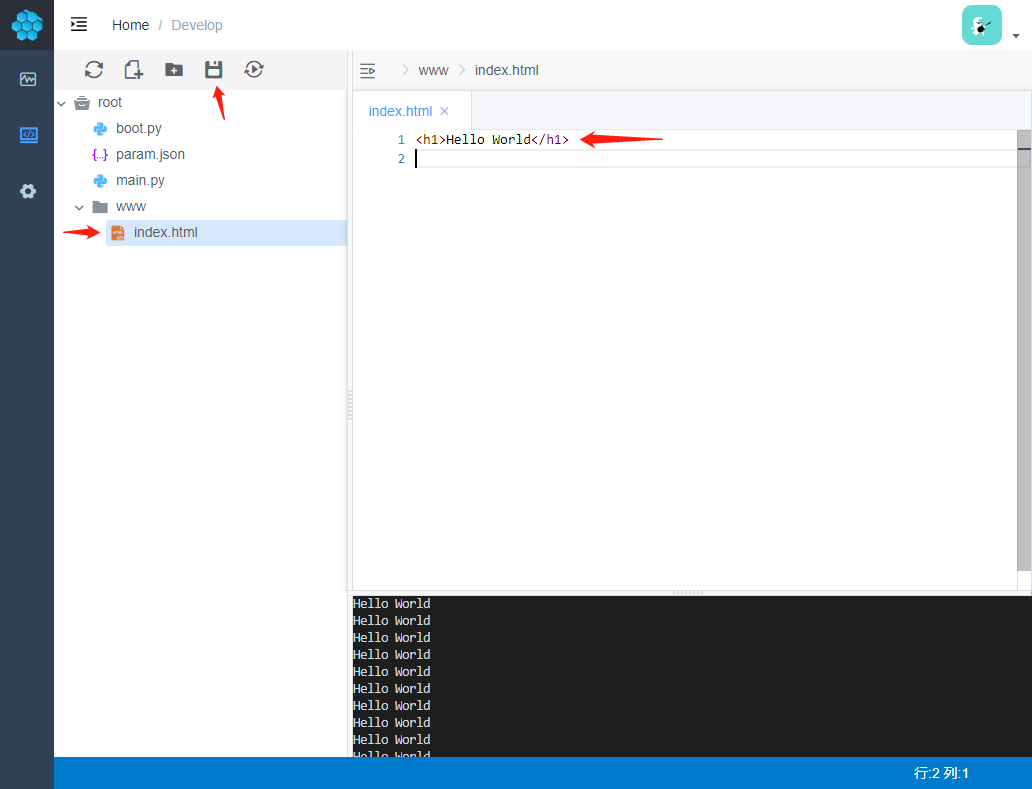
单击文件树中刚刚新建的main.py文件,将在右侧编辑器打开该文件。
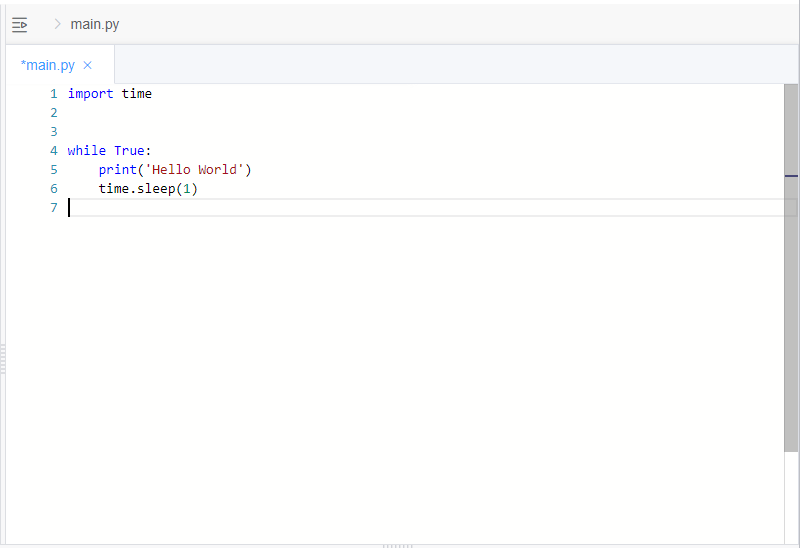
输入以下代码:

import time
while True:
print('Hello World')
time.sleep(1)
点击保存按钮.

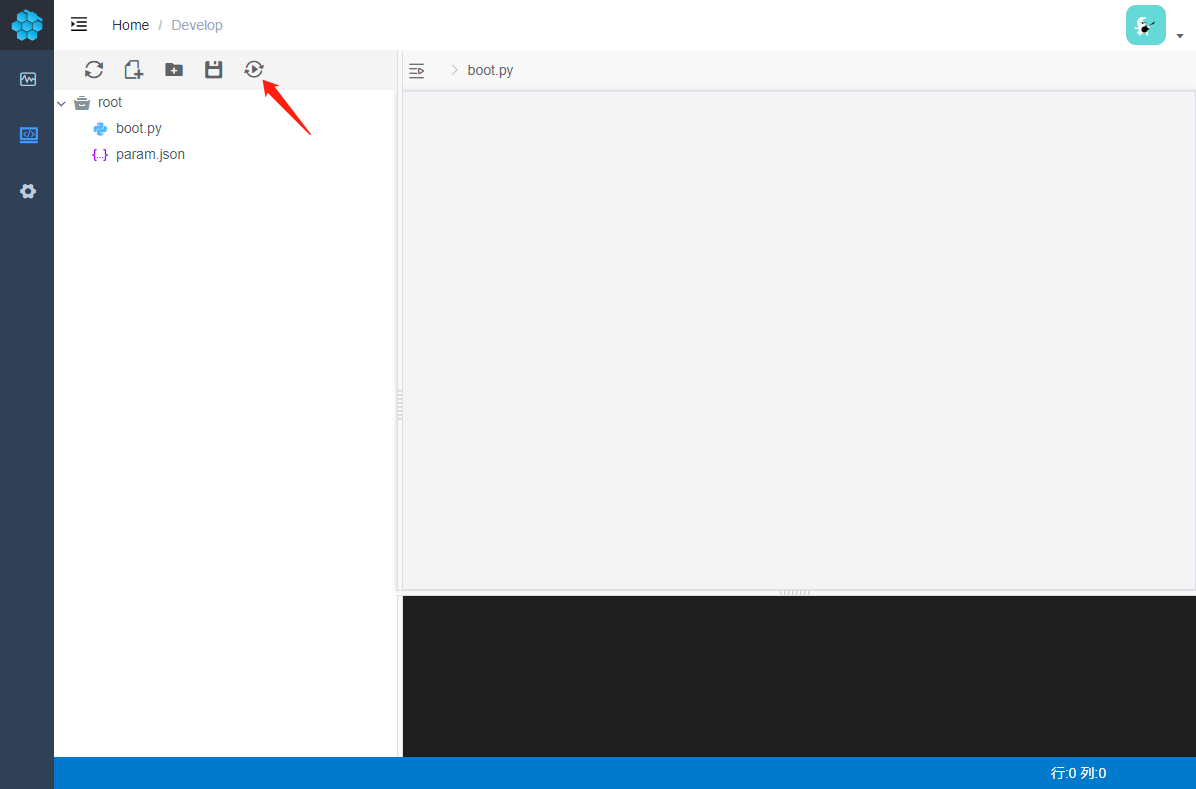
点击重启按钮.使开发板复位.

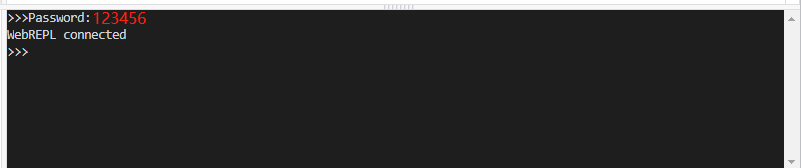
刷新页面,重新登录进入开发界面,在右下角的终端框会显示
>>>Password:
点击此处,输入设备访问密码,默认是123456 
此时,就可以看到开发板打印输出的Hello World了。

关于PcyIDE的详细使用说明,请转到PcyIDE使用手册。 这里先不展开,下面直接小试牛刀。
# 小试牛刀
- LED闪烁
我们想让开发板上的LED闪烁,先从开发板上找一个连接了LED的IO引脚,这里我们用到GPIO21引脚。
在main.py输入如下代码:
from machine import Pin
import time
led = Pin(21, Pin.OUT) # create output pin on GPIO21
while True:
led.value(1)
time.sleep(1)
led.value(0)
time.sleep(1)
关于开发板的其他控制,请转到ESP32快速参考.
- Hello World网页
松果云开发的ESP23开发板是自带一个微型WEB服务器的,您当然可以在这里开发一个网页。
在根目录下,新建www目录, 在www目录下,新建index.html文件。 在index.html文件中输入如下代码:
重启开发板后,在网页浏览器地址栏输入开发板的IP地址,即可看到您开发的网页。

提示
用户网页的入口文件,必须为www/index.html文件。 其他静态文件,也必须放到www目录下面。其他目录不可访问。
- 网页按钮控制LED
我们接下来做个网页,网页里有两个按钮,分别控制ESP32开发板上的LED灯的亮灭。
在main.py文件输入如下代码:
from machine import Pin
import time
from MicroWebSrv2 import *
led = Pin(21, Pin.OUT) # create output pin on GPIO21
@WebRoute(GET, '/ledon')
def HandleLedOn(microWebSrv2, request):
led.value(1)
request.Response.ReturnOk('{"result":True}')
@WebRoute(GET, '/ledoff')
def HandleLedOff(microWebSrv2, request):
led.value(0)
request.Response.ReturnOk('{"result":True}')
@WebRoute(GET, '/led')
def HandleLedOff(microWebSrv2, request):
request.Response.ReturnOk('{"led":%s}'%led.value())
在www/index.html文件输入如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="ledon()">Led On</button>
<button onclick="ledoff()">Led Off</button>
<script>
function ledon(){
var url = "/ledon"
var request = new XMLHttpRequest()
request.onload = function(){
if(request.status == 200){
alert('LED已点亮!');
}
}
request.open("GET", url)
request.send(null)
}
function ledoff(){
var url = "/ledoff"
var request = new XMLHttpRequest()
request.onload = function(){
if(request.status == 200){
alert('LED已熄灭!');
}
}
request.open("GET", url)
request.send(null)
}
</script>
</body>
</html>
重启开发板后,在网页浏览器地址栏输入开发板的IP地址,即可看到您开发的网页。

点击Led On按钮,开发板上的LED被点亮,并弹出如下提示:

点击Led Off按钮,开发板上的LED被熄灭,并弹出如下提示:

关于在ESP32开发板下开发WEB应用的详细教程,请转ESP32网站开发。